Beginner Read Websites
Are you a creative or cultural organisations looking to redesign or improve your website? This article helps you source and select the best supplier to do the job.
In this article
Having a strong online presence is crucial for both individual artists and organisations in our sector. A well-designed website is a powerful tool to showcase your work, engage with your audience, and connect with local communities. A website project involves careful planning, however. We will explore the key things to consider when embarking on a website project for the creative and cultural sector, with links to related articles for specific topics.
Before diving into the design and development process, it’s essential to clearly define your goals and objectives. What do you want to achieve with your website? Are you looking to promote upcoming events, sell tickets or merchandise, showcase artwork, or engage and empower community projects? Understanding your objectives will help you tailor your website to meet your specific needs.
It’s crucial to consider your target audience. Are you targeting the general public, students, industry peers, or a specific niche community? Understanding who you are talking to will guide your content creation and design choices.
To learn more about developing your strategy, read Introduction to Digital Strategy.
Compelling, relevant content is at the heart of any successful website. Showcase your artistic creations, performances, exhibitions or collections through high-quality images, videos and well-crafted copy. Regularly update your content to keep visitors engaged and informed about your latest offerings.
Consider adding a blog or news section to share behind-the-scenes stories, artist interviews and relevant articles. This not only adds depth to your website but also enhances your search engine visibility.
Read our Introduction to Digital Content.
Your website’s design should reflect the unique character and identity of your organisation (or brand). Beautiful imagery, simple uncluttered design and clear calls to action are all important factors to consider.
We’re increasingly using our mobile phones to view online content, so you need to ensure your website is fully ‘responsive’. This means the design adapts to whichever device you are using to provide an optimal user experience.
Website sustainability has become a hot topic in recent times. There are simple steps that can be taken to minimise the carbon footprint of your website.
Read 10 ways to make your website more sustainable.
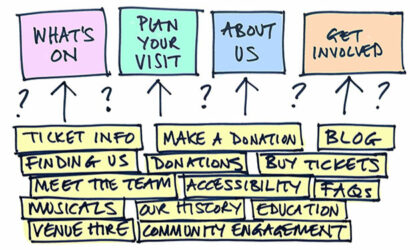
Clearly labelled and meaningful navigation is key to keeping visitors on your website and helping them find what they’re looking for. Structure your content logically. Use clear headings, and break up copy with images, embedded video or bullet lists. If you have a large site, consider implementing a search feature to help users quickly locate specific information.
For help with this, read Testing and improving your website structure and content.
Content Management Systems give you control over your content. This allows you to add, edit and delete content without needing to pay someone to for it for you. Think of a CMS as the ‘behind the scenes’ part of your website. A modern CMS is easy to use, but there are quite a few to choose from.
The choice of CMS is either down to your own preference based on experience or the recommendations of your chosen web designer or agency. Some of the most popular include WordPress, Squarespace, Wix and Drupal. Larger websites use an ‘enterprise’ CMS such as Sitecore or Adobe Experience manager, but these are expensive and unusual in our sector.
If you have doubts about the CMS you are recommended, speak to us at The Digital Culture Network for an impartial opinion.
SEO (Search Engine Optimisation) is a crucial element when planning and designing a new website. Having a great looking site is one thing. But you want to take steps to make sure your site is visible when people search using Google.
Effective SEO is an ongoing process. A solid foundation is to build your site in the right way. Proper coding, structured data and XML sitemaps make your site easily crawlable by Google.
Understanding the keywords your audience uses is important too. Incorporate these keywords strategically into your content to improve search engine rankings.
While this might sound like a big topic, there are plenty of resources for SEO in our Knowledge Hub which will break it down into simple, easy-to-follow steps. It’s essential that you do the basics of SEO otherwise people won’t be able to find your website.
Being inclusive is really important. Making your website more accessible makes it easier to use for everyone, including those with disabilities. Implement features such as alt text for images, clear navigation and readable fonts. This commitment to inclusivity not only broadens your audience but also aligns with the sector’s values on diversity and accessibility.
For an introduction to the principles of digital accessibility and the things you need to know when creating accessible digital content, read our Introduction to Digital Accessibility.
If your organisation sells tickets or merchandise, this increases the complexity of your site and hence the time and budget required. Shopify and WooCommerce (an extension of WordPress) are popular platforms for selling products online. For further information about eCommerce, read our article Introduction to eCommerce.
There are multiple options for ticketing software. Spektrix, Ticketsolve and Tessitura are popular with UK arts venues. Again, your chosen supplier should advise you based on what you have to spend and their own recommendations.
If your ticketing requirements are very simple, you could consider EventBrite as an option – very popular with smaller creative and cultural organisations.
For further information Box Office and Ticketing software, read Introduction to Box Office, Ticketing and CRM.
To continually improve your website’s performance, use analytics tools to track visitor behaviour and preferences. Find the most important metrics to pay attention to, such as page views, user engagement and conversion rates. Additionally, seek feedback from your audience through surveys or user testing to understand their needs better and make necessary improvements.
Read our Introduction to Audience Research.
Read our Introduction to Data Analytics and Insight.
Website hosting: You will need hosting for your website. In simple terms, you are renting space on a physical server where you can store all the files and data necessary for your website to work properly.
Website security: You (or more likely your web developer) need to regularly update your website’s software, plugins and security features to protect against vulnerabilities and keep it safe from unscrupulous hackers. Ensure you have a secure certificate in place on your website.
Data compliance and GDPR: GDPR (General Data Protection Regulation) is legislation that protects users’ privacy and ensures that their information is safeguarded. The regulation applies to all organisations and anyone else who is holding customer data. Check out the ICO website for the latest guidance.
A well-planned website can be a valuable asset for any organisation or practising artist. If you can address all the points in this article, you will be well on the way to success. Don’t be daunted by the prospect of refreshing or redesigning your organisation’s website. The process should be enjoyable and rewarding. The DCN are here to support you at each step. Contact us if you need a helping hand.
The Digital Culture Network is here to support you. Please get in touch if you’d like to arrange 1-2-1 with a Tech Champion. Sign up for our newsletter below and follow us on X and LinkedIn for the latest updates.
Beginner Read Websites
Are you a creative or cultural organisations looking to redesign or improve your website? This article helps you source and select the best supplier to do the job.
Beginner Read Websites
Whether you're creating a brand-new site or reviewing your existing web presence completely, here are some recommendations for making your website as effective as possible.
Beginner Read Websites
This article on sustainable websites provides a checklist of 10 things you or your organisation can do to reduce a digital carbon footprint.
Beginner Read Websites
Tree testing is a quick and easy way to test the effectiveness of your website navigation. It’s a technique that can also test a new website structure you may be planning. A tree test can confirm how easy (or difficult!) it is to find important information on your website. This article by Andy explains it all.
Beginner Read Data Analytics and Insight Search Engine Optimisation Websites
This article is aimed at anyone who wants to improve the effectiveness of their website and improve the experience of their website visitors.
Beginner Read Websites
WordPress is the world’s most popular website platform, and is widely used by creative and cultural organisations. This article gives you 10 top tips to speed up your website.