
Beginner Read Box Office and Ticketing Customer Relationship Management CRM
Understanding your audience data can be your ticket to success. Read on to find out how to make the most of what your customers tell you.
In this article

Photo credit : Marten Newhall
This article accompanies and complements the webinar of the same title presented by Tech Champion Katherine Brown on January 19th, 2023. A recording of this webinar can be viewed here.
In this article, we explain what the customer journey is and how it can be used to structure an audit of your eCommerce website. If you are familiar with the concept of the customer journey – do skip ahead to the useful audit checklist we have compiled for you!
Whether a customer is shopping in a physical shop or online, there is a sequence of steps that a customer takes on their path to making a purchase. In a physical shop the ‘customer journey’ might go something like this:
Clearly, between steps 2 and 7 a customer might look at many items and this could be quite a long sequence. In a shop environment customers can physically move around to see the products on sale and they benefit from being able to touch and feel items. Shops are very information-rich environments – even the quality of the shop fittings, the attitude of the staff, and even the smell – will help a customer make their buying decisions.
When we are thinking about the online customer journey, our website has to do a lot of work to convince customers at each stage of the journey as we do not have those same physical signals. Further, when we shop online our items are delivered to us by post – this introduces a whole additional area of uncertainty for the customer. How much will it cost? How long will it take? etc. In our online customer journey, we will be seeking to minimise and eliminate this uncertainty throughout the journey.
With that in mind, it is helpful to look in more detail at the online customer journey.
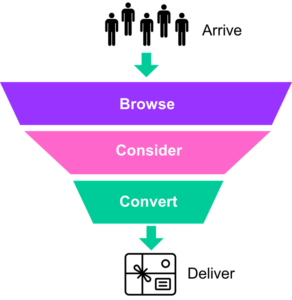
We can break the online customer journey down into five clear stages, which we can think of as the A, B, C, C, D of the journey – Arrive, Browse, Consider, Convert, Deliver. This is shown as a funnel as many more people visit our website, than actually make a purchase – our aim is to get as many people as possible to the final stage of placing an order.

Arrive: Customers arrive at your eCommerce site as a result of your marketing efforts. Here we want to consider if our eCommerce site is accessible, responsive, and fast. The digital equivalent of having the doors open and the lights on!
Browse: Customers browse your range of products. They may be looking for something in particular, or they may be looking for inspiration. Either way, the aim at this point in the customer journey is to show your customer relevant products. The key elements of your eCommerce site which influence the browsing experience are:
Consider: Customers look at specific products and consider whether they meet their buying criteria. Here our aim is to provide maximum product information to eliminate any buyer uncertainty. We also want to highlight the quality and provenance of our products. Unsurprisingly a Product Page with great imagery and descriptions is key to doing this. What is important to be aware of at this point, is that the issue of Delivery is likely to float into the customer’s mind and will be a key consideration for them. As a result, the key elements of the ‘Consider’ stage of the journey are the double act of:
Convert: The ‘convert’ stage of the customer journey is the gauntlet running from the product page to a successfully placed order. Our aim here is to make it as little like an obstacle course as possible, and make sure that the path is clearly sign-posted with relevant information throughout. The key elements we will audit are:
Deliver: Once an order has been successfully placed by the customer, the journey is not over! In fact, there are many post-purchase interactions between you and your customer, and our aim is to ensure they have a positive and memorable experience. We do this by managing expectations and communicating our brand personality. By doing this well we encourage our customers to return in future. The elements we will audit are:
Users do not like to wait around for a page to load. In fact, many will not – the slower your site is, the more potential customers you will lose.
There are several free online tools that will give you an indication of how fast your website loads and will highlight particular issues that might be slowing your site down.
Generally speaking, a site speed that loads in less than 2 seconds is considered very good, and anything over 5 seconds is considered slow. And unsurprisingly the faster the better! Multiple studies have found this can have a significant effect on conversion rates.
These tools can go into quite a lot of technical detail, but even if you are not a technical person, they will draw attention to any red flags that should be addressed.
https://gtmetrix.com/ – offers user-friendly visualisation.
https://tools.pingdom.com/ – offers the ability to test from different geographic locations.
Users may access your site from mobile, tablet or desktop machine. It is important to make sure your site is accessible to all of these devices.
Helpfully there are some great free online tools from Google that will identify if there are any red flags when loading from different devices.
https://search.google.com/test/mobile-friendly – will check if your site is mobile friendly
https://pagespeed.web.dev/ – offers insight on loading experience on mobile and desktop
For most cultural and creative organisations and individuals, their eCommerce site will be part of their broader operations as an organisation or an individual. An incredibly important ‘route’ into the online shop is via a link from your organisation’s homepage.
Ideally, this should be on the main navigation menu or in a standalone prominent place.

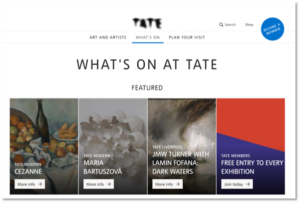
Tate website

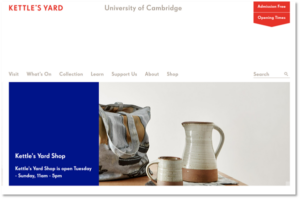
Kettle’s Yard website
Making web design more accessible for people with different needs is a broad topic and if you have not actively considered it as an organisation previously, it is well worth investigating more thoroughly. Here are the fundamentals that underpin this area:
Use tools such as WebAim to check pairs of colours and A11y to check whole web pages.
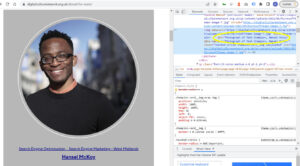
Do some spot checks on images on your website to see if they have associated alt-text. Browse your website using Google Chrome, right-click on an image, and choose ‘Inspect’ from the dropdown menu. A box of code, will appear onscreen and the block highlighted in blue is associated with the image you right-clicked on. Look in this blue highlighted block to see if there is a field called ‘alt’ and what has been entered for it.

Example of the alt text spot-check.

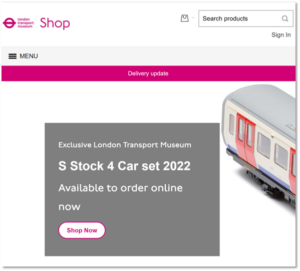
London Transport Museum shop website
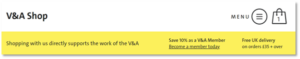
The V&A Shop web page uses colour to highlight which part of the navigation menu is open. Clear language is used to identify a broad range of product categories and seasonal items are highlighted for Christmas and from recent Exhibitions.

The V&A Shop website
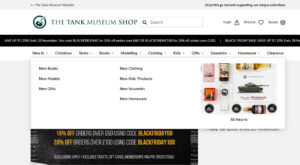
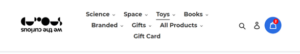
The Tank Museum Shop highlights particular categories which speak to their audience, such as ‘modelling’, on the Navigation. They are also using ‘New In’ and ‘Clearance’ to highlight seasonal offers.

The Tank Museum Shop website
Beyond the search box and navigation menu, you can use ‘banners’ to help users find inspiring and compelling products on your site. They are important as not all users know what they are looking for and they are visually engaging ways of drawing users into the customer journey.
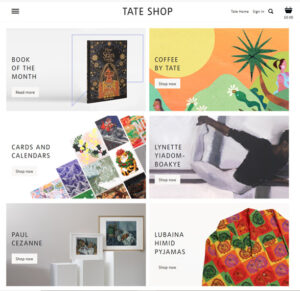
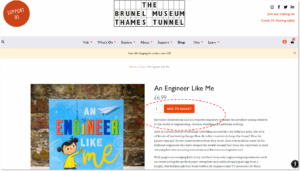
The Tate Shop combines a strong image, clear text description, and a call-to-action button to make excellent homepage banners.

Tate Shop website
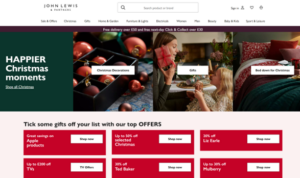
John Lewis uses banners in a very dense manner, to provide a lot of routes into different product areas. Above the fold, there are banners presenting 10 different product areas for the user to consider!

John Lewis website
Check how many product routes you surface on your eCommerce homepage!
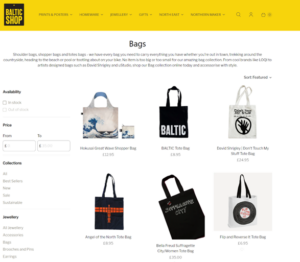
Whether following a navigation menu or a banner your user will reach a ‘category page’. A category page offers a choice of products and our aim is to get the user to click on a product and continue the customer journey. We do this by making sure we have compelling category pages

Baltic Shop website
This is all about the Product Page providing enough information to the user to convince them to continue with the next stage of the customer journey. Make sure your Product Page has all of the following:
Your product page should have multiple images of the product. These should aim to:
Sounds quite simple to make sure your price is clearly displayed on the product page. In practice this means:
Online customers cannot inspect the item themselves so rely on the images and text description to make their decisions. Your description needs to remove any possible uncertainties and must include:
Your description could also include:

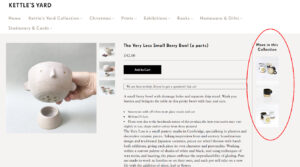
Kettle’s Yard website
A product may not be quite what a user is looking for, but by looking at a particular product page, they have given a strong indication of what they might be interested in. We can take advantage of that information and make sure we show links to ‘related products’ so they can continue their consideration journey.
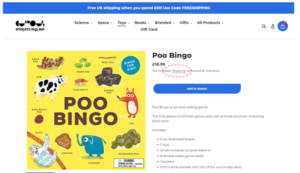
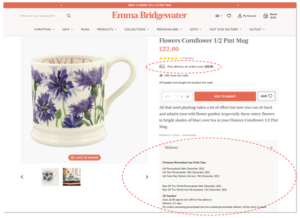
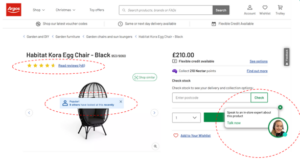
The elephant in the room is the price of delivery. On the Product Page, make it quick and easy to find out how much delivery will cost and how long it will take. This will help eliminate customer uncertainty and doubts. If you offer Free Delivery, highlight how much you have to spend in order to qualify. There are several ways you can do this on the product page.

We the curious website

Emma Bridgewater website
There are many other ways of super-charging a product page that large retailers often use. These include:
If your organisation is interested in exploring these, the DCN is ready to support you!

Argos website
The ‘Convert’ stage of the customer journey is all about ensuring there is a clear progression from the Product Page to Basket to Checkout to Order Confirmation. Here is what you need to check at each of these stages:

The Brunel Museum website

We the curious website

The V&A Shop website

Emma Bridgewater website
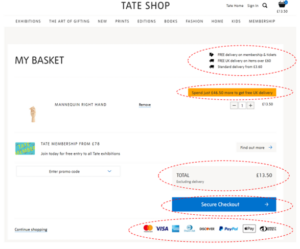
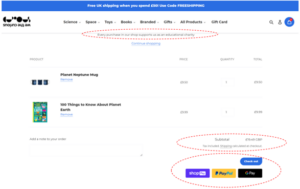
For the best conversion rates, the basket page needs to clearly show the following information:

Tate Shop website

We the curious website
During the checkout, the mission is to collect the final two pieces of information from the customer – their delivery details and their payment details. The structure of checkout flows can be quite tied to the eCommerce platform you use, but broadly it should follow these principles:
Once your customer has placed an order, things are just getting started. An order triggers off a series of post-transaction interactions with your customer. These are:
It is important to check that customers are kept fully informed and expectations are managed through this process. This is done by ensuring each of the post-transaction interactions listed above:
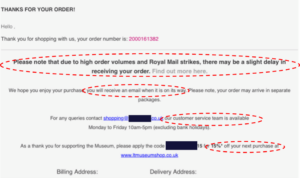
The London Underground Museum shop is clearly addressing expectations around delivery and access to customer support. They include information about email communication, the customer service team, and potential delays in delivery due to Royal Mail strikes. There is perhaps room to inject more ‘brand’ personality but they are incentivising future purchases by providing a discount code.

The London Underground Museum shop website
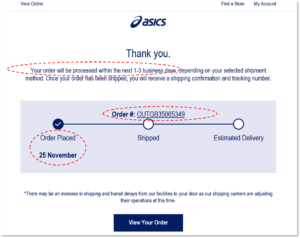
Looking to the commercial sector, Asics is an example of order confirmation with stronger branding, and again managing customer expectations around delivery timings. They include the order number, and provide a timeline for the order journey,

This article has used the customer journey to guide an audit of your organisation’s eCommerce website. Following this approach, you should be able to identify opportunities to improve your customer journey and grow online revenue. If you are keen to explore any of these areas in more detail or are looking for further support in improving your eCommerce experience do get in touch with the Digital Culture Network for some 1-to-1 support for your organisation.
The Digital Culture Network is here to support you or your organisation. Our Tech Champions can provide free 1-2-1 support to all creative and cultural individuals and organisations who are in receipt of, or eligible for, Arts Council England funding. If you need help or would like to chat with us about any of the advice we have covered above, please get in touch. Sign up to our newsletter below and follow us on Twitter @ace_dcn and LinkedIn for the latest updates.
Beginner Read Box Office and Ticketing Customer Relationship Management CRM
Understanding your audience data can be your ticket to success. Read on to find out how to make the most of what your customers tell you.
Beginner Read Digital Strategy eCommerce and Merchandising
Thinking about setting up an online shop? Read on to understand the basics of eCommerce and how it could benefit your organisation.
Beginner Read eCommerce and Merchandising
Are you missing out on sales? Our diagnostic will help you assess and improve your current strategy.
Beginner Read eCommerce and Merchandising
This article outlines the 11 most useful eCommerce metrics to help you understand your online shop and its performance.
Beginner Read eCommerce and Merchandising
This article shows that by developing a ‘Pull’ eCommerce strategy, an organisation can put itself in a strong position to grow revenues and attract more customers.
Beginner Read eCommerce and Merchandising
Did you know that the festive season can be a great opportunity for creative and cultural organisations and artists to generate online revenue? During December consumer spending leaps as many people celebrate Christmas, Hanukkah and other festivals with gift-giving and plenty of socialising. Read on to discover what you can do to get ready.




