
Beginner Read Data Analytics and Insight Search Engine Optimisation Websites
This article is aimed at anyone who wants to improve the effectiveness of their website and improve the experience of their website visitors.
In this article

Note: This is a follow up to our article about card sorting. Card sorting and tree testing are related techniques used to improve the effectiveness of your website and improve the experience of your website visitors. Tree testing typically follows card sorting in the testing process. Ideally you would undertake both, but if you only do one, that’s a good start!
Tree testing is a quick and easy way to test the effectiveness of your website navigation. It’s a technique that can also test a new website structure you may be planning. A tree test can confirm how easy (or difficult!) it is to find important information on your website.
When people browse your website, they make decisions about where to go based on the titles (labels) within the navigation. To help them find what they’re looking for, your navigation titles need to make sense.
Tree testing can answer the following questions:
Think carefully about who your website is aimed at. You may have multiple audience types – so be specific about what you want to test for. You will need participants to take part in the test. The closer participants are to your core audience, the better. You could invite a group from your mailing list or look for volunteers from supporters or patrons. Even if you ask friends and family, doing basic testing is better than doing nothing.
Tree testing is broken down into two parts:
In simple terms a website is a collection of pages. The tree defines how all these pages are structured (also called a sitemap). The tasks are what you ask participants to do using this tree –typically locating specific information. They select locations in the tree where they expect to find the answer to each task. The participant’s success rate and the time taken to complete each task is recorded and analysed to identify any problems with the website’s structure and navigation.
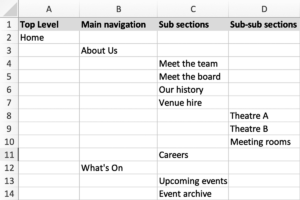
The first step is to define your website structure. You may choose to map out your web site structure using a simple Excel document, as shown below:

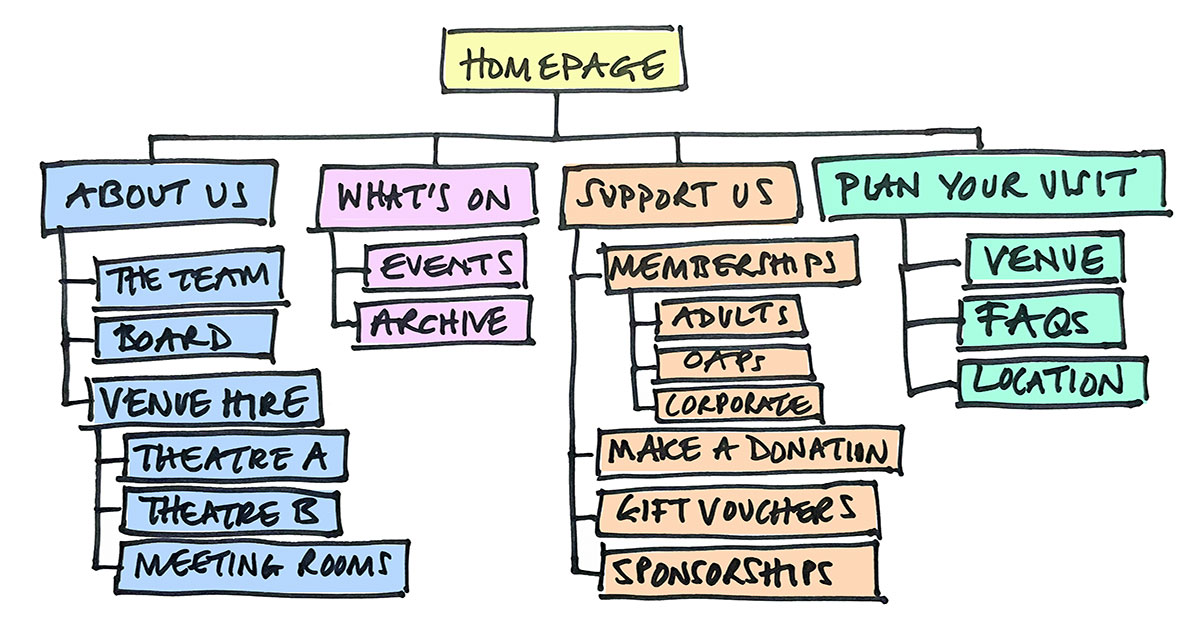
Or using a free online tool like Gloomaps or Slickplan for something a bit more visual:

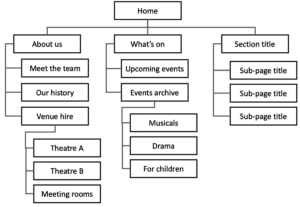
Whatever you choose to do, once agreed with your team, you can use an online testing tool such as Optimal Workshops Tree Jack to then test your structure. Your structure will appear something like this:

Alongside your structure, you need to define the tasks. These should focus on what’s important to you. Getting your tasks right is important for gathering useful insights.
Example tasks for arts and cultural organisations may include:
You can use tree testing at any time for websites of any size. A common problem we come across talking to organisations is their website has grown over time. New sections and webpages get bolted on as the need arises. This solves a short-term issue but impacts the overall structure longer term. You can use a tree test to fix these problems. In an ideal world you would test the site regularly to keep navigation and structure working properly.
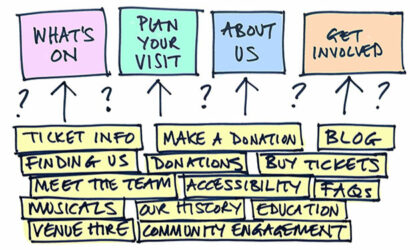
If you’re creating a brand-new website, you could start by running an open card sort to generate content ideas and labelling categories. Use the results to create your website structure. Then use tree testing for common tasks you want web site visitors to perform.
There are various online tools you can use – some offer free trials, some offer free versions with reduced features when you sign up. To demonstrate, we have set up a test study using Optimal Workshop’s Tree Jack tool. We have set up 2 tasks, you can set up more than this for your own testing.
You can access the test study and see how it works. It only takes a minute to complete.
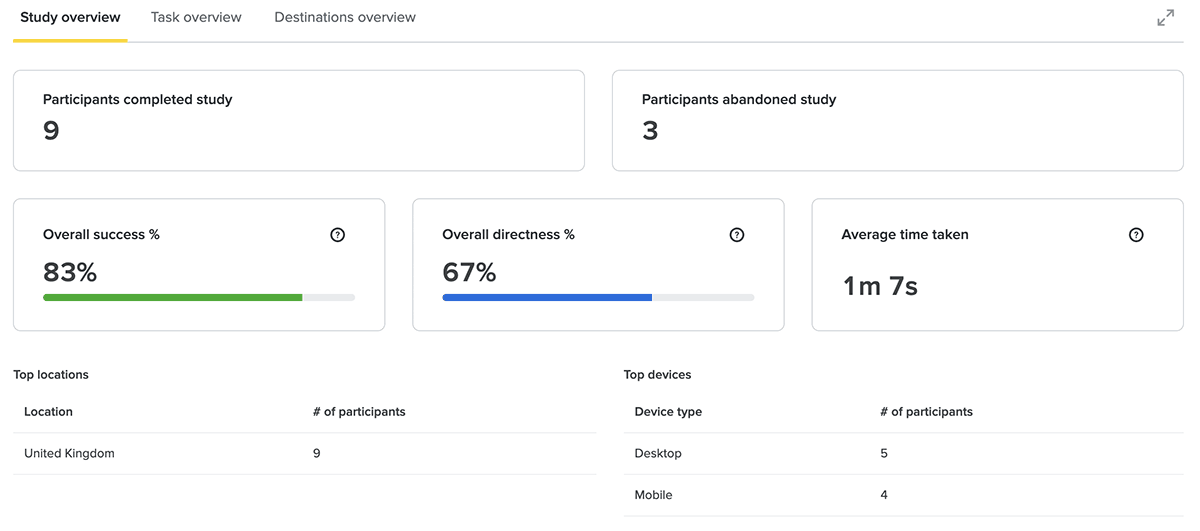
Next you can create your own account and set up your own tree test and tasks. It’s simple to use and quick to set up. After following the instructions provided and launching your test you get a dashboard showing results and insights – use this to amend and improve your website structure and labelling.

A long form version of this article is available here providing more information for anyone interested.
The Nielsen Norman group also have an in-depth article on Tree Testing and Card Sorting.
If you have questions or would like to discuss further, contact Andy
The Digital Culture Network is here to support you and your organisation. Our Tech Champions can provide free 1-2-1 support to all creative and cultural organisations and individuals who are in receipt of, or eligible for, Arts Council England funding. If you need help or would like to chat with us about any of the advice we have covered above, please get in touch. Sign up to our newsletter below and follow us on X @ace_dcn for the latest updates.
Beginner Read Data Analytics and Insight Search Engine Optimisation Websites
This article is aimed at anyone who wants to improve the effectiveness of their website and improve the experience of their website visitors.
Beginner Read Websites
This article on sustainable websites provides a checklist of 10 things you or your organisation can do to reduce a digital carbon footprint.
Beginner Read Websites
WordPress is the world’s most popular website platform, and is widely used by creative and cultural organisations. This article gives you 10 top tips to speed up your website.
Beginner Read Digital Strategy Websites
Your website is one of your most important assets. Read on to find out how it can make a big impact on your organisation.
Beginner Read Data Analytics and Insight Search Engine Optimisation Websites
This article is aimed at anyone who wants to improve the effectiveness of their website and improve the experience of their website visitors.
Beginner Read Websites
WordPress is the world’s most popular website platform, and is widely used by creative and cultural organisations. This article gives you 10 top tips to speed up your website.