Beginner Read Websites
Whether you're creating a brand-new site or reviewing your existing web presence completely, here are some recommendations for making your website as effective as possible.
In this article

WordPress is the world’s most popular website platform or Content Management System (CMS). Many creative and cultural organisation have websites that use WordPress, enabling them to tell their story and promote their work online. This article highlights ways you can speed up your website. Doing so has the following benefits:
Unless your web pages are noticeably slow to load, you may not be aware you have performance issues. You can use an online tool like Google Page Insights or GTMetrix to get a feel for how well your site is performing. Although the full results provided contain lots of technical information, you can use this to look at the overall performance percentage score to get a snapshot of how quick or slow your site is.
If the percentage score is poor, flag this with your web developer or agency and ask them what they can do to improve this. If you have a paid retainer or maintenance agreement, ask them to do some work on your site referencing the 10 recommendations below. Afterward, you can run the same test to see the improvement in your percentage score.
Below are 10 tips to speed up your site with a brief summary of each in plain English. Many of these are not WordPress-specific so will benefit you even if you are using a different CMS. Some points, like optimising content, you should be able to address yourselves, but most of you will need your web developer or agency to help you.
1. Optimise your image and video content
One of the quickest things you can do to speed things up is to ensure all images on your website are properly optimised. You can use online tools like tinypng.com or shortpixel.com. If you need help speak to your web designer for guidance or have a look at the many online guides available – here’s an example of image optimisation for the web.
For video content, use a third-party video host (such as YouTube or Vimeo) which is configured for optimal compression and streaming specific to the device on which your video content is being viewed.
2. Dedicated WordPress hosting
It may be tempting to save money going with cheap web hosting, but in doing so you run the risk of compromising speed, performance and even uptime (when your site is available). Avoid shared hosting – tell your supplier you want a cloud-based, dedicated WordPress host (who ideally offers green hosting). Paying a bit more should ensure your website is running on a properly configured technical infrastructure that maximises speed and performance.
3. Is your website infrastructure up to date?
WordPress runs using a technology called PHP. It’s important your hosting company is running the latest version of PHP (ask them or your supplier to confirm). Like any software, the latest PHP version has a lot of fixes and performance upgrades which will speed up your site and make it more robust and secure.
4. Audit your plug-ins
Plug-ins extend the functionality WordPress offers. However, use them sparingly. They can slow down your site, especially if they are not kept up to date. Security vulnerabilities can also occur if they are not maintained properly. Audit the plug-ins you are running and work with your web developer to remove any that are no longer needed.
5. Caching pages
In simple terms, ‘caching’ allows the web server hosting your site to save a copy of the web pages requested by your visitor. When these pages are revisited, the cached version is instantly displayed, rather than the server having to retrieve all the page data again from scratch, thereby speeding things up significantly. There are numerous plug-ins that can facilitate this, but speak to your web developer first about the best way to enable caching for your site.
6. Optimise your database
This is basically doing some housekeeping and removing redundant data. Focus on removing old posts, post revisions, spam comments and unused tags.
Speak to your web developer about ‘automated MySQL table optimisation’ (they should know what this means!). There are also plugins like Breeze and WP-Optimize to help you declutter and organise your WordPress database tables and keep things quick and efficient.
7. Use ‘Lazy load’ to display content
Lazy load delays showing website content / media which is outside your visitor’s view (i.e. ‘below the fold’). Content lower down the page is not loaded until the user scrolls down to view it. Many popular WordPress website builders (such as Divi or Elementor) offer this function by default. Speak to your web developer if the lazy load is not enabled on your website.
8. Hotlinking
When another website copies the file location of your assets (usually images) by linking the file directly from your website without your permission, this is called hotlinking. It’s an unethical and potentially illegal practice (e.g. copyright infringement). The other website is also stealing your bandwidth and placing additional stress on your server.
There are various ways you can stop hotlinking covered in this article. Speak to your web developer about the best option for you.
9. Minify your code
Webpages are slower when code is overly complicated or poorly formatted. Reviewing and simplifying the underlying code (HTML, CSS and JavaScript) can speed up your website. Even simple steps like removing white space and comments will help. There are plug-ins that do this, but consult your web developer first and make sure you test the site after minification.
10. Content Distribution Network
Or CDN for short consists of data centers and servers located all around the world, which deliver content locally to your website visitor. This accelerates delivery time as the associated data has less distance to travel. Using a CDN means your website is optimised for speed and performance for visitors wherever they are.
The Digital Culture Network is here to support you or your organisation. Our Tech Champions can provide free 1-2-1 support to all creative and cultural individuals and organisations who are in receipt of, or eligible for, Arts Council England funding. If you need help or would like to chat with us about any of the advice we have covered above, please get in touch. Sign up to our newsletter below and follow us on Twitter @ace_dcn and LinkedIn for the latest updates.
Beginner Read Websites
Whether you're creating a brand-new site or reviewing your existing web presence completely, here are some recommendations for making your website as effective as possible.
Beginner Read Websites
Could your website be working harder for you? Our checklist will help you assess and improve your activities
Beginner Read Websites
This article on sustainable websites provides a checklist of 10 things you or your organisation can do to reduce a digital carbon footprint.
Beginner Read Digital Strategy Websites
Your website is one of your most important assets. Read on to find out how it can make a big impact on your organisation.
Beginner Read Websites
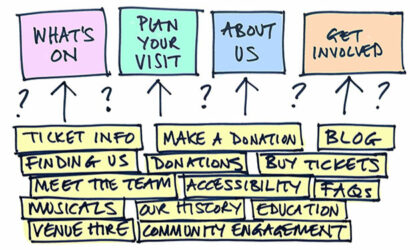
Tree testing is a quick and easy way to test the effectiveness of your website navigation. It’s a technique that can also test a new website structure you may be planning. A tree test can confirm how easy (or difficult!) it is to find important information on your website. This article by Andy explains it all.
Beginner Read Data Analytics and Insight Search Engine Optimisation Websites
This article is aimed at anyone who wants to improve the effectiveness of their website and improve the experience of their website visitors.