Top Tips for improving your eCommerce customer journey
Creating a positive customer experience is the catalyst for a successful online shop. This article will take you through some key tips to improve the customer journey and generate further sales for your online shop.

Quick fixes
A common mistake at the start of a customer journey is inadequate signposting. Many websites don’t have the shop button clearly visible on the main navigation bar: it’s lost in the drop-down navigation or it’s placed within the footer of the page where visitors won’t naturally look.
A visitor to your website should know who you are, what you do and how they can get involved within 3 seconds of seeing the front page, without even scrolling down. In the industry we call this ‘above the fold’. If your goal for a visitor is to buy a ticket, donate, shop or sign up, it’s important to make it clear at the top of your site.
Using Google Analytics, you will be able to assess whether visitors are failing to connect with your homepage goals. Google Analytics can monitor factors like visitor behaviour, bounce rates (exits), and time spent on selected pages. Always look to improve these stats and use the data to better understand visitor journeys. By engineering clear paths for visitors to follow, you are more likely to gain extra sign ups, sales and donations.
Optimise your online shop across devices
There are now over 5 billion people, or 66% of the world’s population, with mobile devices worldwide. Mobile users are set to overtake desktop users by 2023, so now is the time to ensure your organisation is mobile-ready.
Choosing not to optimise content for mobile and tablet and focusing only on desktop browsers could mean you are missing out on an opportunity to engage with your current mobile users. Many will discover your organisation using a mobile-first approach, and some may never even see your desktop version at all. It’s important to make sure all content is formatted correctly, otherwise users are more likely to exit and possibly not return.
A seamless mobile experience can have a significant positive impact on your organisation. If customers are reassured that time and effort has been invested in a seamless customer journey, they are more likely to book or repeat-purchase from you in the future without hesitation.
Choose a clean design
A well-designed eCommerce site should focus on the value to customers rather than distracting them away from it.
Simplifying the design also sharpens the message to consumers for greater impact and conversion.
But how does this look in real life? A white background tends to be the most popular for a clean design.
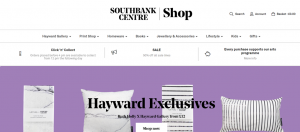
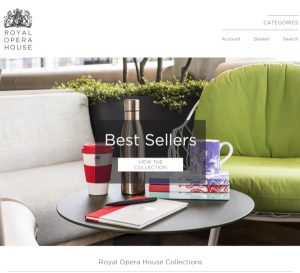
Here are just a few examples from the Arts Council England portfolio of clean design stores that use white backgrounds for their online shops:
-

-
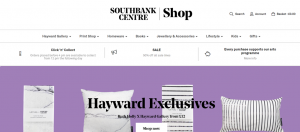
Southbank Centre
-

-
Barbican Centre
-

-
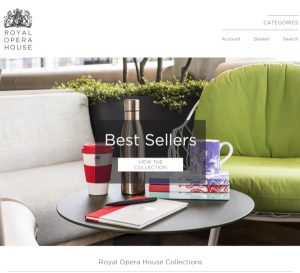
Royal Opera House
-

-
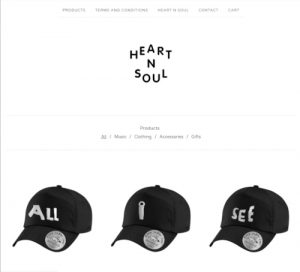
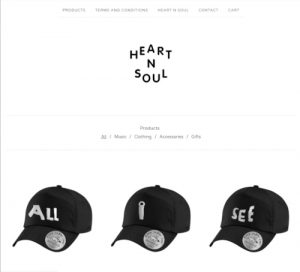
Heart N Soul
-

-
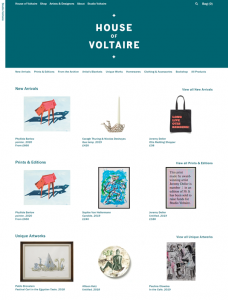
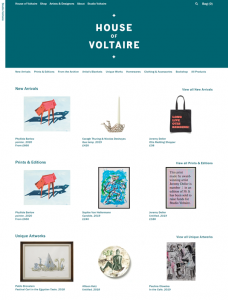
House of Voltaire
-

-
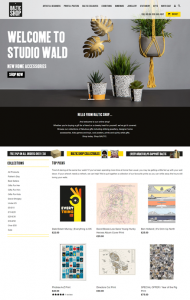
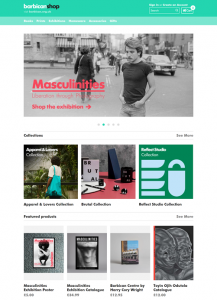
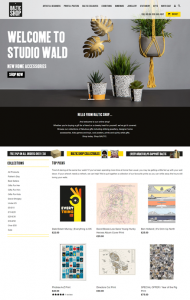
Baltic Shop
Curate your shop homepage
The homepage sets the tone for the whole store, so it’s key to make sure consumers know what you sell and how they can navigate around the shop.
Visitors may want to know what your best sellers are, see your newest products, items by price, colour or subject, and others may want to go straight to the latest curated collection.
Whatever the purpose for their visit, making a consumer’s search fast and efficient is key for generating more sales. Below are some good examples of curated homepages that incentivise their online consumers.
If you know that a category or product is selling well, highlight this on your homepage. Don’t be afraid to trial several curated strategies on your homepage: it should evolve as your business does and reflect your consumers’ behaviour.
-

-
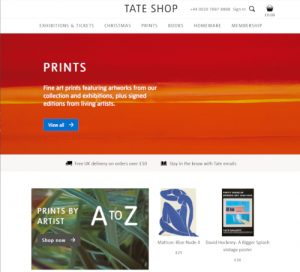
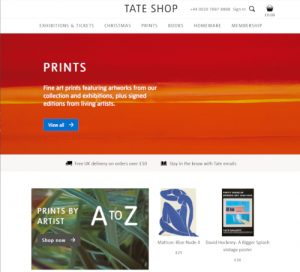
Tate
-

-
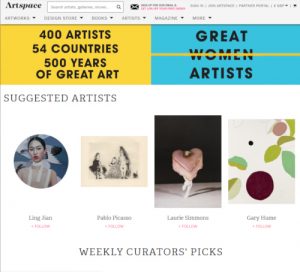
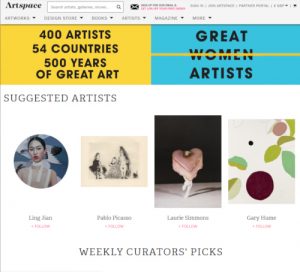
Artspace
Larger retailers are constantly testing new ways to increase sales on their homepage, whether they are trialling new banners, limited time offers or curating new content segments. It’s important to analyse behaviour when you make changes to your site and react to what resonates best for consumers in your next campaign.
Optimise your product pages
What do we mean by optimising product pages? Why is this important and how can it help increase sales?
A well-curated product page that engages with your target customers is a simple change to your process, but a very effective one. Encouraging interest in your online shop takes a lot of effort in the first place, so when potential customers make it to the product pages it’s important to make the images, copy and call-to-actions compelling enough to motivate a purchase.
An effective product page should include the following:
High-quality product images
- Customers are unable to see your products in real life, so make sure your images are available in the best quality resolution and customers can zoom in for closer inspection.
- Make sure to use a variety of product images. Up to 5 images is considered best practice and using different angles and lifestyle shots is also effective. You can find links to the best websites for free stock images here.
- Make sure your images are compressed when you upload them to your online shop, as large, high-res images can slow down the speed of your store. Run a Lighthouse report to identify any problematic images.
Engaging product descriptions
- A high-converting product page will have a detailed product description and be presented in a digestible format, which triggers your customers’ needs and motivations to buy. Paragraphs of prose and bulleted lists of specs and features can both be used to create an engaging product description.
- Don’t just rely on product copy that is sent by the manufacturer: duplicating this content can negatively impact your search engine optimisation (SEO). Use the tone of voice of your organisations to connect with your target audience.
- Review customer enquires relating to products and think about answering them in the product copy: if one customer has asked this question there may be more.
- Always include product dimensions and weight where relevant: this will result in a lower returns rate.
- Make sure all costs are transparent. Always outline postage costs and delivery times on your product pages to avoid high levels of bounce rates (exits) at the checkout page.
- Customer reviews are highly effective when looking to increase product page conversion and store performance. A recent study found that almost 94% of shoppers consult reviews before making a purchase. Using plug-in platforms like feefo and trustpilot could be useful here.
Optimise keywords to help with search
1. For product titles, try to think in terms of what customers would be searching. Foreground the expected terms: for example, anyone looking to purchase a purple t-shirt is less likely to click on a product described as ‘mauve’ or ‘violet’.
2. If you are unsure how to arrange your product titles, a good rule of thumb is to use the ‘brand-model-item-type’ format. Such as, Henri Matisse (brand) Blue Nude II (model) Art print, 112 x 73.5 cm (item type). 3. Use keyword research tools such as Google’s Keyword Planner or Keywordtool to get an idea of what terms people are using when they’re researching products.

What metrics can measure success?
Here are some helpful metrics to help gauge how well your website is performing and help you measure your success to any given product page:
- Daily, weekly and monthly unique visitors
- Active users for the same amount of time
- Average session time, or how long customers are on a particular page
- Bounce rate (exits)
- Daily, weekly and monthly retention rate
- Average customer spend
- Customer acquisition cost
- Customer lifetime value
What next?
This article has outlined some top tips for improving the effectiveness, flow and customer experience for your eCommerce site. To learn more, you can read one of the articles linked below.
The Digital Culture Network is here to support you and your organisation. Our Tech Champions can provide free 1-2-1 support to all arts and cultural organisations who are in receipt of, or eligible for, Arts Council England funding. If you need help or would like to chat with us about any of the advice we have covered above, please get in touch. Sign up to our newsletter below and follow us on Twitter @ace_dcn for the latest updates.
Original article created in 2020. Author: Emma Roberts. Article reviewed on 24th February 2021.