Beginner Read Digital Strategy Websites
Your website is one of your most important assets. Read on to find out how it can make a big impact on your organisation.
In this article

You may or may not be aware that digital activity has an environmental impact. Every time we surf the web, send emails or stream shows on Netflix, energy is burned. The internet runs on electricity. Datacentres – huge buildings that house racks of servers, require a huge amount of electricity to store all our digital data and enable the digital services we use every day. You may have heard this referred to as ‘in the cloud’.
A whopping 3.7% of global greenhouse gas emissions are created by our smartphones, gadgets, the internet, and its supporting network and systems. This is broadly equivalent to the emissions created by the aviation industry. Internet emissions are predicted to double by 2025 as more people come online and digital services increase.
There is a broader topic around what you can do to reduce your digital footprint and limit your environmental impact. A few links are provided at the end of this article. Our main focus here is on specifically what you can do to make your website more eco-friendly. If sustainability is important to you or your organisation, this article is for you.
A checklist of 10 activities is provided below – broken down into two groups; things you as the website owner or administrator can do, and things you can request your web developer or agency to do on your behalf. Let’s dive in.
First off, you can use this simple online tool to get a snapshot of how green your website is. Unless you score 100 (unlikely!) read on…
The creative and cultural sector loves big images and video content to showcase work and productions. So, there is a balance to be struck between keeping your website visually engaging while making it as sustainable as possible.
According to HTTP archive, images make up 43% of global web pages with the average single webpage containing around 1 Megabyte of image data (that’s a lot!). Check all your images and make sure they are sized correctly and properly optimised. You can use online tools like tinypng.com or shortpixel.com to easily compress your images. Faster-loading images are good for your audience and good for the planet. If you’re not confident, speak to your web designer for guidance or have a look at the many online guides available – here’s an example about image optimisation for the web.
 Can you tell the difference between the images on the left and right? On the left is PNG image with no compression (704k) |
 This is a JPG image with some slight blurring applied to the edges and exported as a 75% compression JPG (150K). A massive saving. |
Video content is often the biggest energy drain on websites. If video content is vital to what you are presenting, ensure it is properly sized, optimised, and no longer than it needs to be. Avoid auto-playing video content that uses processor energy by default – let your website visitors decide whether to watch it. Always use a third-party video host (such as YouTube or Vimeo) which is configured for optimal compression and streaming specific to the device on which your video content is being viewed.
Your Content Management System (CMS) will hold all your media in a library. For those of you using WordPress, this is helpfully called ‘Media Library’. Audit what is stored here and delete any images or files that aren’t being used. In addition, review your website analytics and remove any legacy pages that don’t generate any traffic (or value). A data centre will use energy to store all this redundant data, so why keep it?
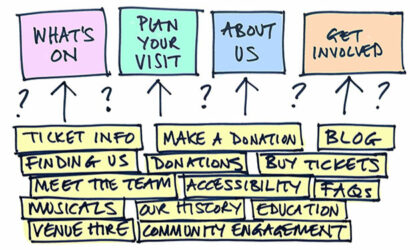
‘User journeys’ is a fancy way of saying ‘how people move around your website’. Imagine you are a visitor to your website. How many steps does it take to complete key tasks? A task could be to book a ticket, find out about opening times, or join your mailing list. You may be surprised to find it’s not as simple as it could be. In a recent report the average size of a webpage is estimated to be around 2.2 megabytes so it’s a win-win if you can make it easier for your visitors and reduce the energy burned during their visit. A modern CMS will allow you to move pages around to improve your user journeys. If you need help, speak to your web designer or contact us at The Digital Culture Network.
In his book ‘Don’t make me think’, web accessibility guru Steve Krug advises content authors to chop back website copy by 50% (and then reduce what remains by a further 50%). His rationale was based on user testing that proved the typical website visitor simply doesn’t sit and read what’s on screen – they scan quickly. Less is more is best in communicating your message. This carries a sustainability benefit in that less text (data) is being stored and users are more likely to find what they need quickly, without burning more energy wading through multiple pages of excessive copy.
There are certain things you may need your web developer or agency to do for you. Speak to them about reducing your website’s carbon footprint – they may have ideas of their own. Below are a few recommendations to kick off the discussion.
If you only take away one action from this article, it’s this; do a simple check to see if your website is hosted using renewable energy. If it isn’t, use this directory of green hosts to identify a UK hosting provider* and instruct your web developer that you would like to switch hosts.

* As creative or cultural organisation or individual based in England, having a UK based hosting provider could be the best option as it takes excess energy to transmit your website data over longer distances.
Designers love their typography but guess what – custom fonts significantly increase the overall size of your web pages. Fonts consist of multiple weights (regular, bold, extra bold, etc). A single weight can add 200kb to your web page. This slows down the user experience and demands more energy to load the page. Check with your web designer to ensure only the font weights required are being loaded, and if multiple fonts are being used, are they all necessary? There is a balance to be struck between aesthetics/brand vs sustainable presentation.
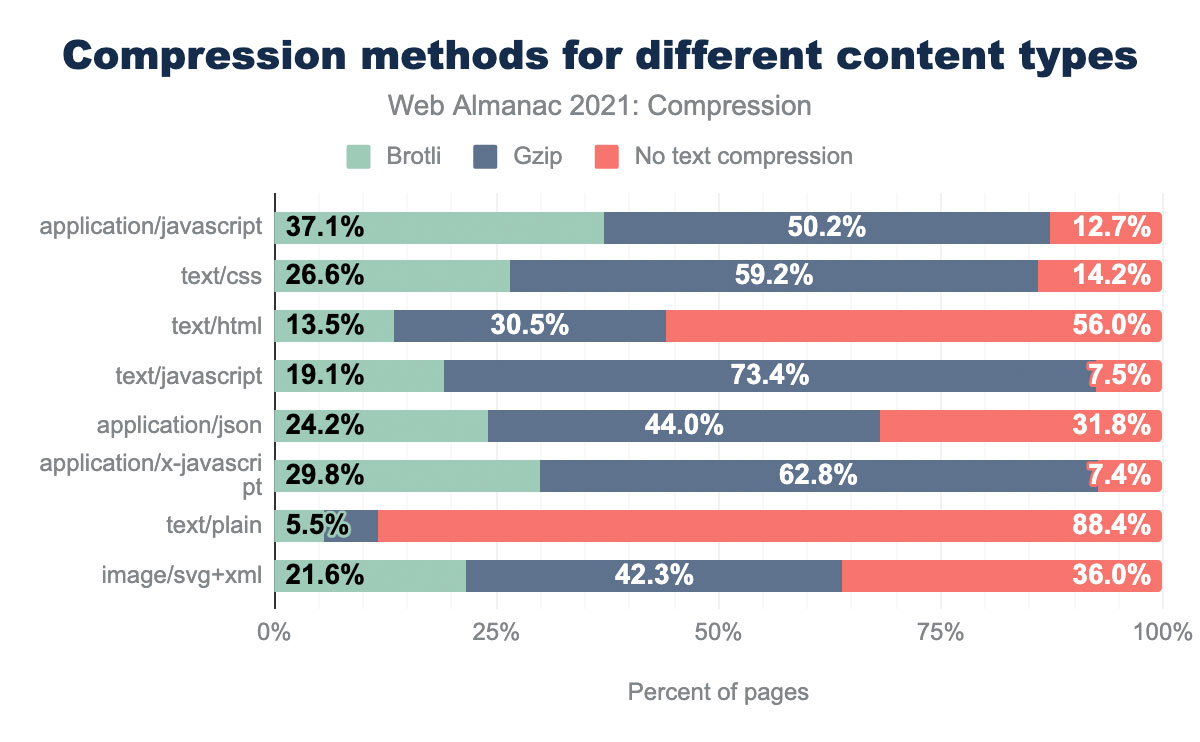
We covered the compression of images and video to keep our webpages quick and energy efficient, but what about the other things that make up that webpage? Code and scripts – HTML, CSS and JavaScript – are used to deliver the webpage and these too can be compressed.

Find out if your web developers are using a tool such as CodeKit to minimise the size of their code. Cleaner, compressed code means less energy to serve your web pages and less environmental impact. In addition, ask them to confirm your website is underpinned by the latest stable version of web technologies – this will ensure your organisation is further maximising performance, security, and energy efficiency. Above – Compression methods for different content types (Web Almanac 2021)
Everyone seems to be obsessed with data these days. But do we really need to collect everything? If your site is running multiple analytics software, tracking users, and displaying targeted advertisements, be aware this uses energy and bloats the size of your web pages. Audit what you are using and confer with your web developer to see if anything can be streamlined.
A bot (short for robot) is software that runs automated tasks (scripts) over the Internet, such as crawling web pages. It is estimated that half of all online traffic is generated by bots, silently eating up your bandwidth and energy. There are good bots and bad bots. The latter are malicious, managed by unscrupulous hackers, silently visiting your website seeking out vulnerabilities. Ask your developer or agency if you are benefitting from a service like Cloudflare, which provides bot management and increases web security and performance. Think of it as a gatekeeper, controlling which bots can visit your site and reducing your energy consumption.
There are two main benefits in making your website more sustainable: It’s better for your website visitors. Quicker websites with less clutter make for a better user experience and will reflect well on your organisation or brand. It’s better for the planet. Climate change is happening now, and we can all play a part in reducing its impact. By addressing any of the points above, you will be making a small contribution to safeguarding our environment.
Is your website hosted with a green provider?
Photo credits Earth image (header) by NASA https://unsplash.com/photos/Q1p7bh3SHj8 Code overlay (header) by Marcus Spiske https://unsplash.com/photos/8OyKWQgBsKQ Crucible Theatre Sheffield by Andy Leitch Data centre interior by Brett Sayles www.pexels.com/photo/server-racks-on-data-center-4508751
The Digital Culture Network is here to support you or your organisation. Our Tech Champions can provide free 1-2-1 support to all creative and cultural individuals and organisations who are in receipt of, or eligible for, Arts Council England funding. If you need help or would like to chat with us about any of the advice we have covered above, please get in touch. Sign up to our newsletter below and follow us on Twitter @ace_dcn and LinkedIn for the latest updates.
Related content by topic
The Fundamentals Talking to Your Customers web design sustainability sustainable websites climate change
Beginner Read Digital Strategy Websites
Your website is one of your most important assets. Read on to find out how it can make a big impact on your organisation.
Beginner Read Websites
Could your website be working harder for you? Our checklist will help you assess and improve your activities
Beginner Read Websites
Are you a creative or cultural organisations looking to redesign or improve your website? This article helps you source and select the best supplier to do the job.
Beginner Read Digital Strategy Websites
Your website is one of your most important assets. Read on to find out how it can make a big impact on your organisation.
Beginner Read Websites
Tree testing is a quick and easy way to test the effectiveness of your website navigation. It’s a technique that can also test a new website structure you may be planning. A tree test can confirm how easy (or difficult!) it is to find important information on your website. This article by Andy explains it all.
Beginner Read Data Analytics and Insight Search Engine Optimisation Websites
This article is aimed at anyone who wants to improve the effectiveness of their website and improve the experience of their website visitors.